How to publish 123FormBuilder online forms on PhotoShelter website?
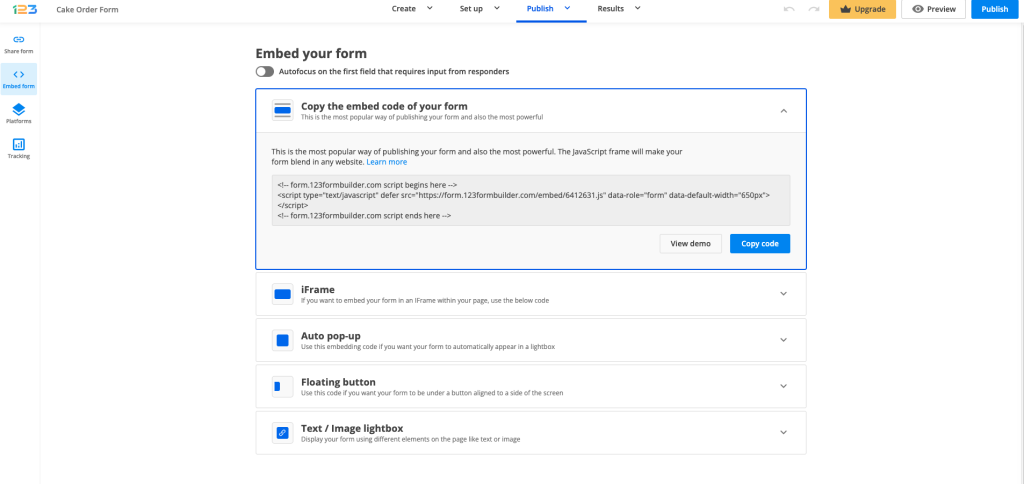
The best way to publish online forms on PhotoShelter is to use the JavaScript code, located in the Publish → Embed form section of each online form from your 123FormBuilder account. This way, each time you edit your online forms, the changes are automatically applied to your PhotoShelter website. Here’s how you can add your 123FormBuilder online form on your PhotoShelter website.In 123FormBuilder, go to the Publish → Embed form section of your form and copy the JavaScript code.

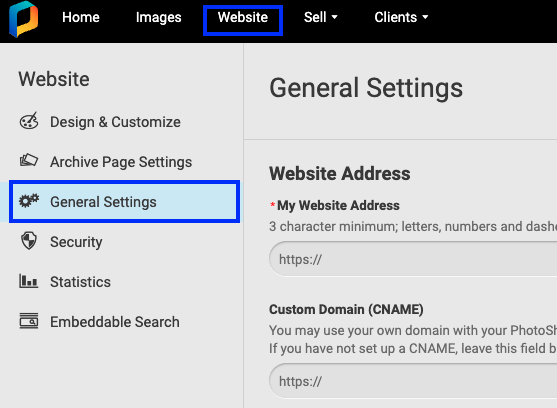
Log in to your PhotoShelter account and go to Website → General Settings.
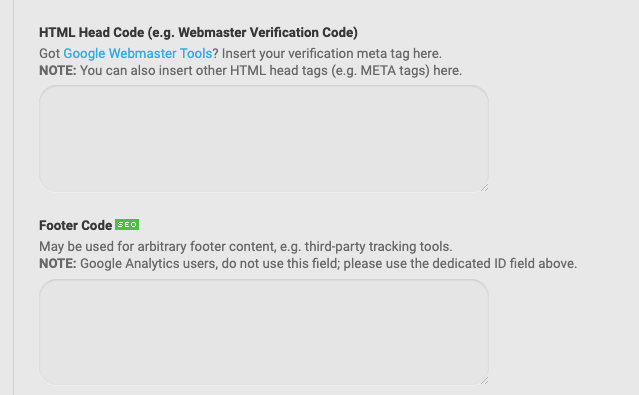
You can add the JavaScript code in HTML Head Code and Footer Code. It’s all up to you to choose where the online form is more fitted on your website. Paste the JavaScript code inside the code box and press Save Settings to finish.
Go to My Site to view how your online form is displayed on your PhotoShelter website. Site visitors can now view your work and use your 123FormBuilder online form to request a photoshoot appointment.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.