How to change the font for the Thank You page on 123FormBuilder?
To change the font for the Thank You page, use this code in the CSS editor of the form builder:
@import url(//fonts.googleapis.com/css?family=Lobster);
body
{
font-family: 'Lobster', cursive!important;
}
#id123-thankyou
{
font-family: 'Lobster'!important;
}
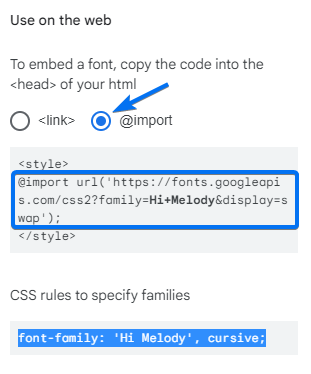
Replace Lobster with the Google font you want to use and cursive with the type of font used (e.g sans-serif, serif, monospace). You’ll find all the information regarding your font listed under the CSS rules section.
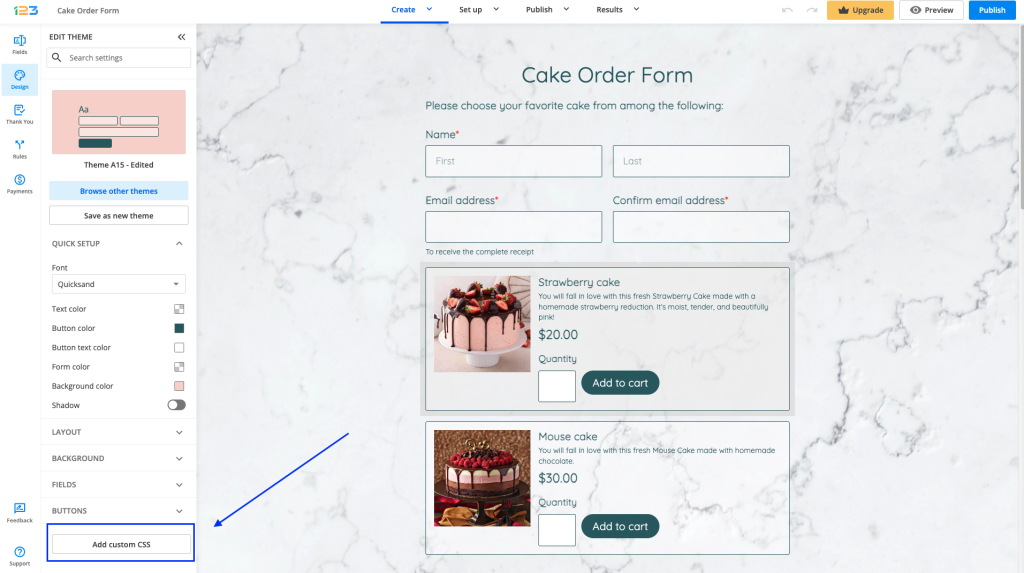
Afterwards, go to the Design section of your online form and click on Add custom CSS. Next, paste the code.

Here’s the result:
4 comments
Leave a Reply
Your email address will not be published.
Similar Articles
Frequently Asked Questions
Here is a list of the most frequently asked questions. For more FAQs, please browse through the FAQs page.


Hi,
I tried using
@import url(//fonts.googleapis.com/css?family=Poppins);
body
{
font-family: ‘Poppins’, sans-serif!important;
}
#id123-thankyou
{
font-family: ‘Poppins’!important;
}
and it doesn’t work. Please help!
Hi Eve, I have checked this CSS on various forms and it worked on my side. Could you please send an email at customercare@123formbuilder.com and provide all the details about the form and the URL if it’s published? Thank you!
How do you change the font color. For example, I would like to this appear white because the background of my site is black.
Hello,
Thank you for your question.
The font color of the Thank you Page text can be changed with a custom CSS code. Please go to your form’s Edit – Themes section and click on Add custom CSS. Here is the CSS code which will change the font color to white:
#id123-thankyou
{
color:#FFFFFF!important;
}